스토리북이란?
Storybook은 컴포넌트 단위의 UI 개발 환경을 지원하는 도구
실제 웹 애플리케이션의 환경과 별개로 컴포넌트 단위의 UI 개발 진행이 가능하다.
내부 개발자들을 위해 문서화하기 위해서 사용할 수 있고, 외부 공개용 디자인 시스템을 위한 플랫폼이다.
구성단위
스토리(Story)이며 하나의 UI컴포넌트는 보통 하나 이상의 story를 가진다.
각 스토리는 해당 UI컴포넌트가 어떻게 사용될 수 있는지 보여주는 하나의 예시이다.
장점
ui컴포넌트가 각각 독립적으로 어떻게 실제로 렌더링되는지 직접 시각적으로 테스트하면서 개발을 진행할 수 있다.
- 다른사람의 코드를 이해하는데 드는 노력을 줄일 수 있음
- 자연스럽게 컴포넌트단위 생각하면서 개발 진행 가능
- 문서화를 통해 컴포넌트의 사용성과 코드의 가독성에 대해서 다시 한번 고민하면서 개발할 수 있다
- 페이지가 아닌, 컴포넌트 단위로 결과물을 볼 수 있음
설치
yarn sb init
를 통해 설치
사용법
.storybook 디렉터리를 열면 main.js와 preview.js가 있다.
실행하는 방법은? npm run storybook 또는 yarn storybook

main.js의 stories 태그에 해당하는 경로의 파일들이다.
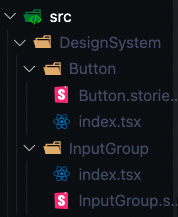
liontown같은 경우는 src/DesignSystem 에 있음.
stories: ["../src/DesignSystem/**/*.stories.@(js|jsx|ts|tsx)"],
module.exports = {
"stories": [ // 여기!
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
"@storybook/preset-create-react-app"
],
"framework": "@storybook/react",
"core": {
"builder": "@storybook/builder-webpack5"
}
}
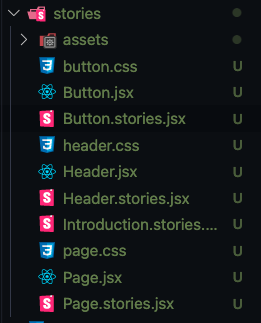
src/stories 폴더 내 파일이 생성된 모습을 확인할 수 있음.


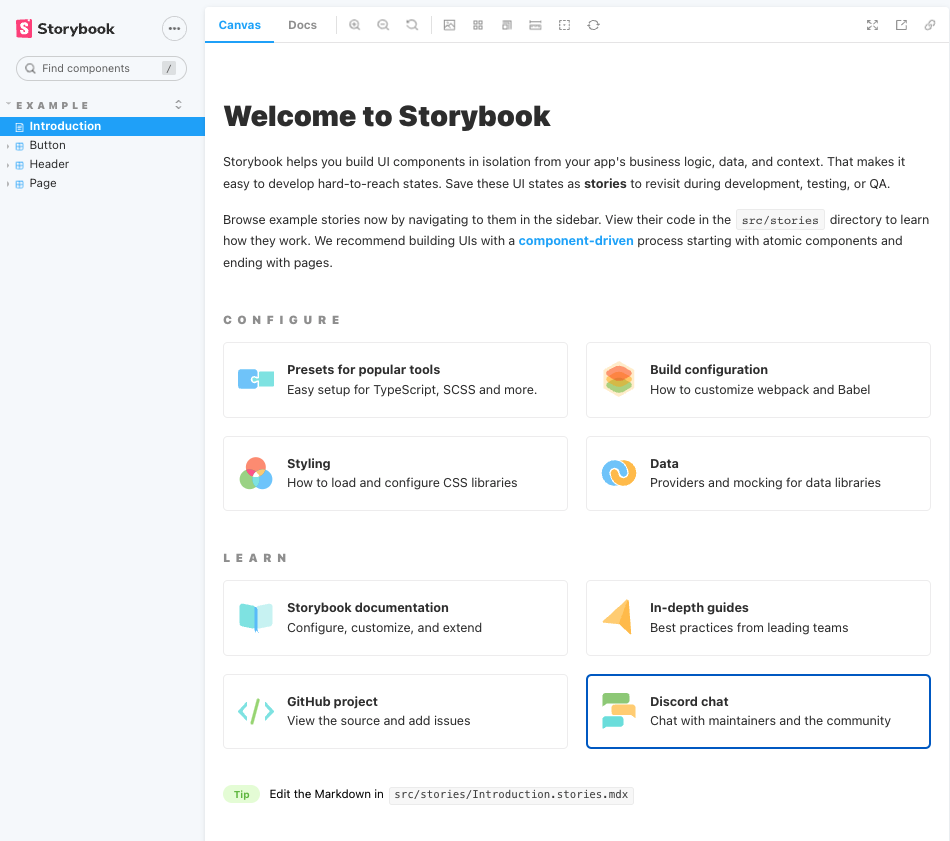
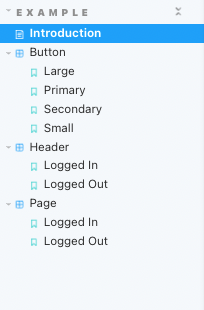
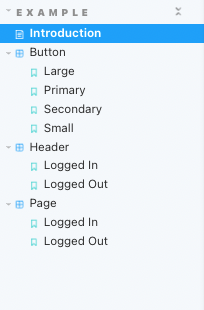
스토리북 실행하면 스토리북 사이드바에서 stories디렉터리 안에 있는 버튼, 헤더, 페이지들을 확인할 수 있다.일반적으로 실행시킨 스토리북은 jsx파일이 렌더링되어 보여진다.
liontown 같은경우? 타입스크립트이므로 tsx파일에서 렌더링
liontown 코드로 살펴보자~~
스토리북은 src/DesignSystem 내의 폴더들이 스토리북 슬라이드바에서 보여진다!


Story 추가하는 법
- .tsx파일의 컴포넌트를 만든다.
// src/DesignSystem/Button/index.tsx
import type { ComponentPropsWithoutRef } from 'react';
import React from 'react';
import * as Style from './styles';
type ButtonProps = {
size?: 'small' | 'medium' | 'large';
className?: string;
fontColor?: string;
disabled?: boolean;
} & ComponentPropsWithoutRef<'button'>;
const Button = (props: ButtonProps) => {
const {
size = 'medium',
className = '',
fontColor = '',
children,
disabled = false,
...restProps
} = props;
return (
<Style.Btn
type="button"
size={size}
fontColor={fontColor}
className={className}
disabled={disabled}
{...restProps}
>
{children}
</Style.Btn>
);
};
export default Button;- <컴포넌트이름>.stories.tsx 파일을 생성하여 스토리를 지정해준다.
// src/DesignSystem/Button.stories.tsx
import React from 'react';
import { ComponentStory, ComponentMeta } from '@storybook/react';
import Button from '.';
// More on default export: <https://storybook.js.org/docs/react/writing-stories/introduction#default-export>
export default {
title: 'Example/Button',
component: Button,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
// More on component templates: <https://storybook.js.org/docs/react/writing-stories/introduction#using-args>
const Template: ComponentStory = args => ;
export const Orange = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
Orange.args = {
type: 'button',
size: 'small',
color: 'primary-orange',
children: '버튼',
};
각각의 props는 스토리북을 실행하면 스토리북 내에서 props를 변경할 수 있다.
해당 Template.bind({}) 코드는 스토리북 내에서 보여지는 이름이다.
해당 코드는 Orange이다.
컴포넌트명.stories.tsx 파일에서 해당 props를 지정해주고,
export const withError = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
withError.args = {
id: 'input',
label: '라벨',
error: '에러메시지',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'up',
};
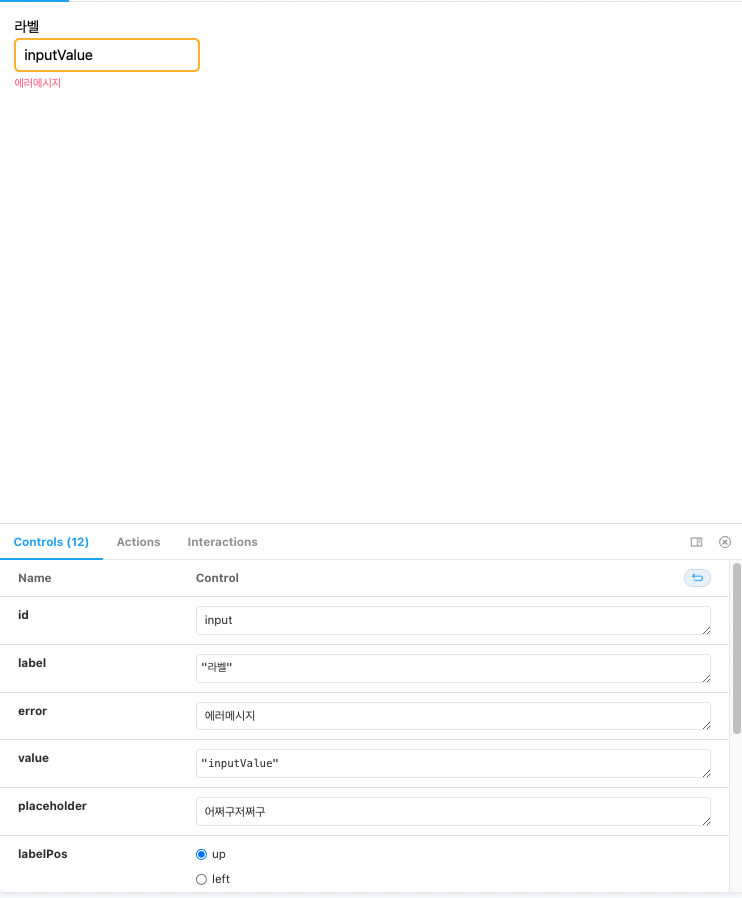
(스토리북 실행화면) 아래 controls에 Props들의 내용을 변경할 수 있다.

하나의 스토리 내에 여러개의 디자인을 보고싶다면?
스토리북 슬라이드바의 내용들은 코드 내에서 export const withValue = Template.bind({});
코드처럼 Template를 bind하여 argsment값을 객체형식으로 props받아서 디자인해줄수 있다.
// src/DesignSystem/InputGroup/InputGroup.stories.tsx
export default {
title: 'Example/InputGroup',
component: InputGroup,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
const Template: ComponentStory = args => ;
export const withPlaceholder = Template.bind({}); **// 이거처럼!!!**
withPlaceholder.args = {
id: 'input',
label: '라벨',
placeholder: '어쩌구저쩌구',
};
export const withValue = Template.bind({});
withValue.args = {
id: 'input',
label: '라벨',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
};
export const withError = Template.bind({});
withError.args = {
id: 'input',
label: '라벨',
error: '에러메시지',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'up',
};
export const customLabel = Template.bind({});
customLabel.args = {
id: 'input',
label:라벨
,
value: 'inputValue',
placeholder: '어쩌구저쩌구',
};
export const withLabelDist = Template.bind({});
withLabelDist.args = {
id: 'input',
label: '라벨',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'left',
labelDist: 30,
};
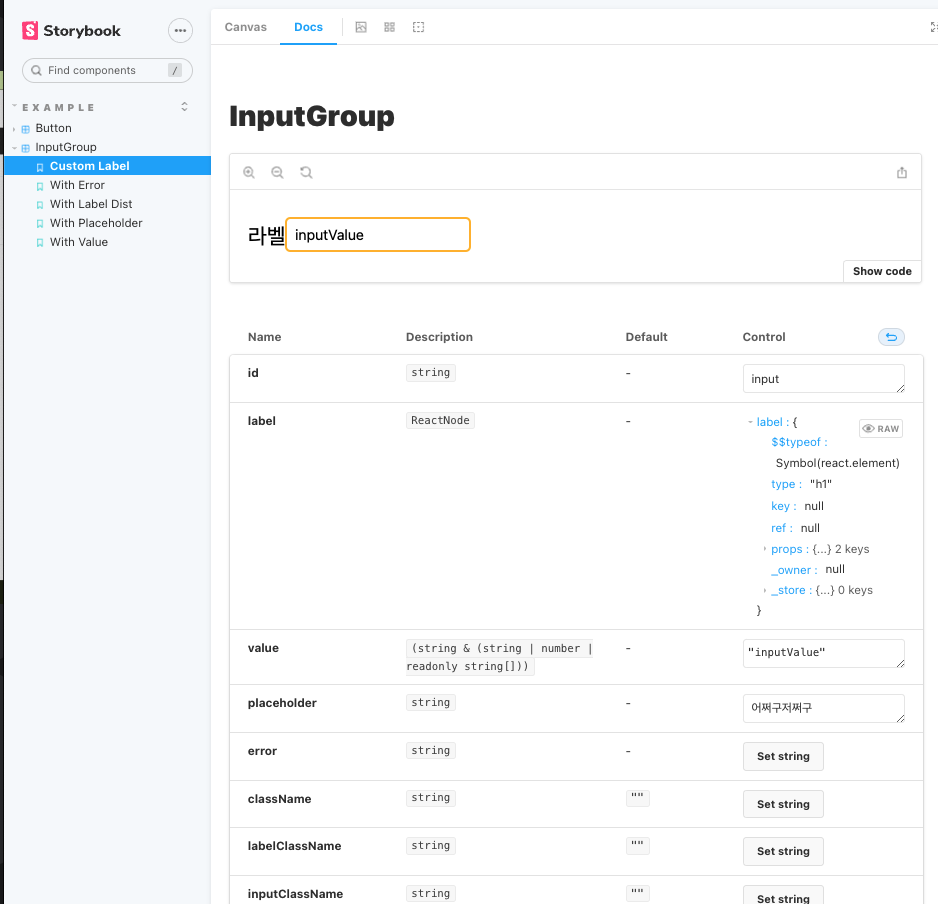
Docs 탭에서는 해당 컴포넌트 자체 혹은 Props에 어떤 기능을 수행하는지 등의 설명을 확인할 수 있다.

스토리북의 컴포넌트 호출법
스토리북의 디자인 불러오는 방법은 우리가 흔히 아는 컴포넌트 호출하는 방법처럼 할 것
import Button from '../DesignSystem/Button';
const Home: NextPage = () => {
return (
<div>
<Button color="primary-orange" size="medium">
버튼
</Button>
<Button color="primary-orange" size="medium" className="text-purple-500 bg-red-200">
버튼
</Button>
<button type="button" className="bg-primary-orange">
asdf
</button>
</div>
);
};
export default Home;
- 컴포넌트처럼 위와 같이 불러오며 tailwind css로 props 지정해줌.
- color은 primary-orange가 기본값이며, className으로 문구색상과 배경 색상을 변경가능
다른사람의 코드를 이해하는데 드는 노력을 줄일 수 있음
- 자연스럽게 컴포넌트단위 생각하면서 개발 진행 가능
- 문서화를 통해 컴포넌트의 사용성과 코드의 가독성에 대해서 다시 한번 고민하면서 개발할 수 있다
- 페이지가 아닌, 컴포넌트 단위로 결과물을 볼 수 있음실행하는 방법은? npm run storybook 또는 yarn storybookmain.js의 stories 태그에 해당하는 경로의 파일들이다.stories: ["../src/DesignSystem/**/*.stories.@(js|jsx|ts|tsx)"],src/stories 폴더 내 파일이 생성된 모습을 확인할 수 있음.스토리북 실행하면 스토리북 사이드바에서 stories디렉터리 안에 있는 버튼, 헤더, 페이지들을 확인할 수 있다.일반적으로 실행시킨 스토리북은 jsx파일이 렌더링되어 보여진다.
liontown 코드로 살펴보자~~
스토리북은 src/DesignSystem 내의 폴더들이 스토리북 슬라이드바에서 보여진다!
Story 추가하는 법
- .tsx파일의 컴포넌트를 만든다.
// src/DesignSystem/Button/index.tsx
import React from 'react';
import { ComponentStory, ComponentMeta } from '@storybook/react';
import Button from '.';
// More on default export: <https://storybook.js.org/docs/react/writing-stories/introduction#default-export>
export default {
title: 'Example/Button',
component: Button,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
// More on component templates: <https://storybook.js.org/docs/react/writing-stories/introduction#using-args>
const Template: ComponentStory = args => ;
export const Orange = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
Orange.args = {
type: 'button',
size: 'small',
color: 'primary-orange',
children: '버튼',
};
- <컴포넌트이름>.stories.tsx 파일을 생성하여 스토리를 지정해준다.
// src/DesignSystem/Button.stories.tsx
import React from 'react';
import { ComponentStory, ComponentMeta } from '@storybook/react';
import Button from '.';
// More on default export: <https://storybook.js.org/docs/react/writing-stories/introduction#default-export>
export default {
title: 'Example/Button',
component: Button,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
// More on component templates: <https://storybook.js.org/docs/react/writing-stories/introduction#using-args>
const Template: ComponentStory = args => ;
export const Orange = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
Orange.args = {
type: 'button',
size: 'small',
color: 'primary-orange',
children: '버튼',
};
각각의 props는 스토리북을 실행하면 스토리북 내에서 props를 변경할 수 있다.
컴포넌트명.stories.tsx 파일에서 해당 props를 지정해주고,
export const withError = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
withError.args = {
id: 'input',
label: '라벨',
error: '에러메시지',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'up',
};
(스토리북 실행화면) 아래 controls에 Props들의 내용을 변경할 수 있다.
하나의 스토리 내에 여러개의 디자인을 보고싶다면?
스토리북 슬라이드바의 내용들은 코드 내에서 export const withValue = Template.bind({});
코드처럼 Template를 bind하여 argsment값을 객체형식으로 props받아서 디자인해줄수 있다.
// src/DesignSystem/InputGroup/InputGroup.stories.tsx
export default {
title: 'Example/InputGroup',
component: InputGroup,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
const Template: ComponentStory = args => ;
export const withPlaceholder = Template.bind({}); **// 이거처럼!!!**
withPlaceholder.args = {
id: 'input',
label: '라벨',
placeholder: '어쩌구저쩌구',
};
export const withValue = Template.bind({});
withValue.args = {
id: 'input',
label: '라벨',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
};
export const withError = Template.bind({});
withError.args = {
id: 'input',
label: '라벨',
error: '에러메시지',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'up',
};
export const customLabel = Template.bind({});
customLabel.args = {
id: 'input',
label:라벨
,
value: 'inputValue',
placeholder: '어쩌구저쩌구',
};
export const withLabelDist = Template.bind({});
withLabelDist.args = {
id: 'input',
label: '라벨',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'left',
labelDist: 30,
};
Docs 탭에서는 해당 컴포넌트 자체 혹은 Props에 어떤 기능을 수행하는지 등의 설명을 확인할 수 있다.
스토리북의 컴포넌트 호출법
스토리북의 디자인 불러오는 방법은 우리가 흔히 아는 컴포넌트 호출하는 방법처럼 할 것
import Button from '../DesignSystem/Button';
const Home: NextPage = () => {
return (
<div>
<Button color="primary-orange" size="medium">
버튼
</Button>
<Button color="primary-orange" size="medium" className="text-purple-500 bg-red-200">
버튼
</Button>
<button type="button" className="bg-primary-orange">
asdf
</button>
</div>
);
};
export default Home;
- 컴포넌트처럼 위와 같이 불러오며 tailwind css로 props 지정해줌.
- color은 primary-orange가 기본값이며, className으로 문구색상과 배경 색상을 변경가능
.storybook 디렉터리를 열면 main.js와 preview.js가 있다.
실행하는 방법은? npm run storybook 또는 yarn storybook
main.js의 stories 태그에 해당하는 경로의 파일들이다.
liontown같은 경우는 src/DesignSystem 에 있음.
stories: ["../src/DesignSystem/**/*.stories.@(js|jsx|ts|tsx)"],
module.exports = {
"stories": [ // 여기!
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
"@storybook/preset-create-react-app"
],
"framework": "@storybook/react",
"core": {
"builder": "@storybook/builder-webpack5"
}
}
src/stories 폴더 내 파일이 생성된 모습을 확인할 수 있음.
스토리북 실행하면 스토리북 사이드바에서 stories디렉터리 안에 있는 버튼, 헤더, 페이지들을 확인할 수 있다.일반적으로 실행시킨 스토리북은 jsx파일이 렌더링되어 보여진다.
liontown 같은경우? 타입스크립트이므로 tsx파일에서 렌더링
liontown 코드로 살펴보자~~
스토리북은 src/DesignSystem 내의 폴더들이 스토리북 슬라이드바에서 보여진다!
Story 추가하는 법
- .tsx파일의 컴포넌트를 만든다.
// src/DesignSystem/Button/index.tsx
import React from 'react';
import { ComponentStory, ComponentMeta } from '@storybook/react';
import Button from '.';
// More on default export: <https://storybook.js.org/docs/react/writing-stories/introduction#default-export>
export default {
title: 'Example/Button',
component: Button,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
// More on component templates: <https://storybook.js.org/docs/react/writing-stories/introduction#using-args>
const Template: ComponentStory = args => ;
export const Orange = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
Orange.args = {
type: 'button',
size: 'small',
color: 'primary-orange',
children: '버튼',
};
- <컴포넌트이름>.stories.tsx 파일을 생성하여 스토리를 지정해준다.
// src/DesignSystem/Button.stories.tsx
import React from 'react';
import { ComponentStory, ComponentMeta } from '@storybook/react';
import Button from '.';
// More on default export: <https://storybook.js.org/docs/react/writing-stories/introduction#default-export>
export default {
title: 'Example/Button',
component: Button,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
// More on component templates: <https://storybook.js.org/docs/react/writing-stories/introduction#using-args>
const Template: ComponentStory = args => ;
export const Orange = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
Orange.args = {
type: 'button',
size: 'small',
color: 'primary-orange',
children: '버튼',
};
각각의 props는 스토리북을 실행하면 스토리북 내에서 props를 변경할 수 있다.
컴포넌트명.stories.tsx 파일에서 해당 props를 지정해주고,
export const withError = Template.bind({});
// More on args: <https://storybook.js.org/docs/react/writing-stories/args>
withError.args = {
id: 'input',
label: '라벨',
error: '에러메시지',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'up',
};
(스토리북 실행화면) 아래 controls에 Props들의 내용을 변경할 수 있다.
하나의 스토리 내에 여러개의 디자인을 보고싶다면?
스토리북 슬라이드바의 내용들은 코드 내에서 export const withValue = Template.bind({});
코드처럼 Template를 bind하여 argsment값을 객체형식으로 props받아서 디자인해줄수 있다.
// src/DesignSystem/InputGroup/InputGroup.stories.tsx
export default {
title: 'Example/InputGroup',
component: InputGroup,
// More on argTypes: <https://storybook.js.org/docs/react/api/argtypes>
} as ComponentMeta;
const Template: ComponentStory = args => ;
export const withPlaceholder = Template.bind({}); **// 이거처럼!!!**
withPlaceholder.args = {
id: 'input',
label: '라벨',
placeholder: '어쩌구저쩌구',
};
export const withValue = Template.bind({});
withValue.args = {
id: 'input',
label: '라벨',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
};
export const withError = Template.bind({});
withError.args = {
id: 'input',
label: '라벨',
error: '에러메시지',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'up',
};
export const customLabel = Template.bind({});
customLabel.args = {
id: 'input',
label:라벨
,
value: 'inputValue',
placeholder: '어쩌구저쩌구',
};
export const withLabelDist = Template.bind({});
withLabelDist.args = {
id: 'input',
label: '라벨',
value: 'inputValue',
placeholder: '어쩌구저쩌구',
labelPos: 'left',
labelDist: 30,
};
Docs 탭에서는 해당 컴포넌트 자체 혹은 Props에 어떤 기능을 수행하는지 등의 설명을 확인할 수 있다.
스토리북의 컴포넌트 호출법
스토리북의 디자인 불러오는 방법은 우리가 흔히 아는 컴포넌트 호출하는 방법처럼 할 것
import Button from '../DesignSystem/Button';
const Home: NextPage = () => {
return (
<div>
<Button color="primary-orange" size="medium">
버튼
</Button>
<Button color="primary-orange" size="medium" className="text-purple-500 bg-red-200">
버튼
</Button>
<button type="button" className="bg-primary-orange">
asdf
</button>
</div>
);
};
export default Home;
- 컴포넌트처럼 위와 같이 불러오며 tailwind css로 props 지정해줌.
- color은 primary-orange가 기본값이며, className으로 문구색상과 배경 색상을 변경가능