728x90

개발해보면서 값을 확인하기 위해 우리는 console.log를 많이 활용하곤 한다.
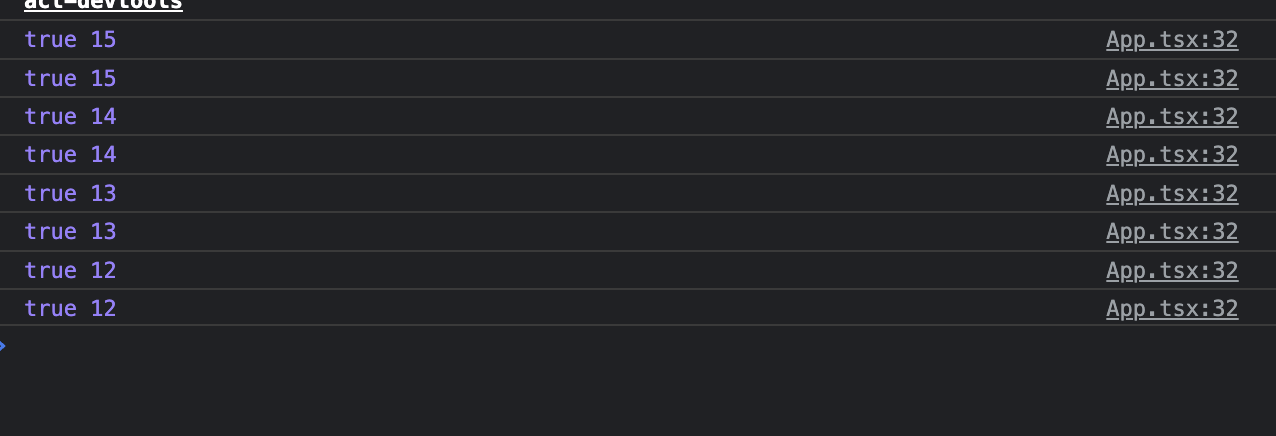
값을 확인해보는데, 같은 console이 두 번씩 찍히는 부분을 발견하였다.
뭐때문인가 하고 코드도 계속 찾아봤지만, 나는 코드에 콘솔이 하나밖에 없었다.
이유를 찾아보니, index.tsx에서 컴포넌트가 <React.StrictMode>에 감싸져 있으면 두 번씩 콘솔이 찍히는 것이었다.

index.tsx를 위와 같이 고치면서 해결은 되었다.
StrictMode가 무엇일까?
StrictMode는 리액트에서 제공하는 검사 도구이다.
개발 모드일때만 디버그를 하며, 해당 태그로 감싸져 있는 부분은 자손까지 검사를 한다!안전하지 않은 생명주기를 가진 컴포넌트라든지, 권장되지 않는 부분이 있다든지 배포 후 문제가 될만한 이슈들을 미리 잡는 모드라고 보면 되겠다.
create-react-app으로 리액트 앱을 생성하면 기본적으로 생성되는 태그라고 한다!
공식문서를 보면 어떨 때 StrictMode가 있으면 좋은지 나오므로 참고해보는 것도 좋을 것 같다.
728x90