728x90
SelectColor.js
import React from "react";
import { ColorConsumer } from "../contexts/color";
const colors = ["red", "orange", "yellow", "green", "blue", "indigo", "violet"];
const SelectColors = () => {
return (
<div>
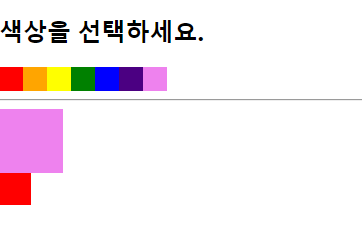
<h2>색상을 선택하세요.</h2>
<ColorConsumer>
{({ actions }) => (
<div style={{ display: "flex" }}>
{colors.map((color) => (
<div
key={color}
style={{
background: color,
width: "24px",
height: "24px",
cursor: "pointer",
}}
onClick={() => actions.setColor(color)}
onContextMenu={(e) => {
e.preventDefault();
actions.setSubcolor(color);
}}
/>
))}
</div>
)}
</ColorConsumer>
<hr />
</div>
);
};
export default SelectColors;색상 선택 컴포넌트를 만들것이다.
색상은 colors 변수안에 집어넣어주고,
클릭할 때마다 그 아래 사각형들이 해당 색깔로 변하도록 만들어줄것이다.
여기서 onClick는 왼쪽마우스 클릭이지만,
onContextMenu는 오른쪽마우스 클릭이다.
오른쪽마우스 클릭을 하면 여러 메뉴창이 나오는데
e.preventDefault로 나오지않게하고,색깔을 변하게 만들어주었다.
최종 결과 화면이다.

728x90